LumiNode DMX sync
Introduction
Typically, the DMX ports on a LumiNode work on a fixed framerate. When new data is being received from the process engine, it will only be transmitted on the DMX line at the next tick of this framerate.
With a framerate of 40 FPS, the worst case delay the data has to wait for the next tick, will be 1/40 = 0.025 seconds or 25 milliseconds. Lower framerates will result in higher worst-case latency.
With a framerate of 40 FPS, the worst case delay the data has to wait for the next tick, will be 1/40 = 0.025 seconds or 25 milliseconds. Lower framerates will result in higher worst-case latency.
For most applications, this is not that big of a deal, but when using multiple nodes or networked outputs along with strobing lights, it is crucial that the strobing of the lights is perceived 'in sync' by the audience. This is where 'sync' comes in.
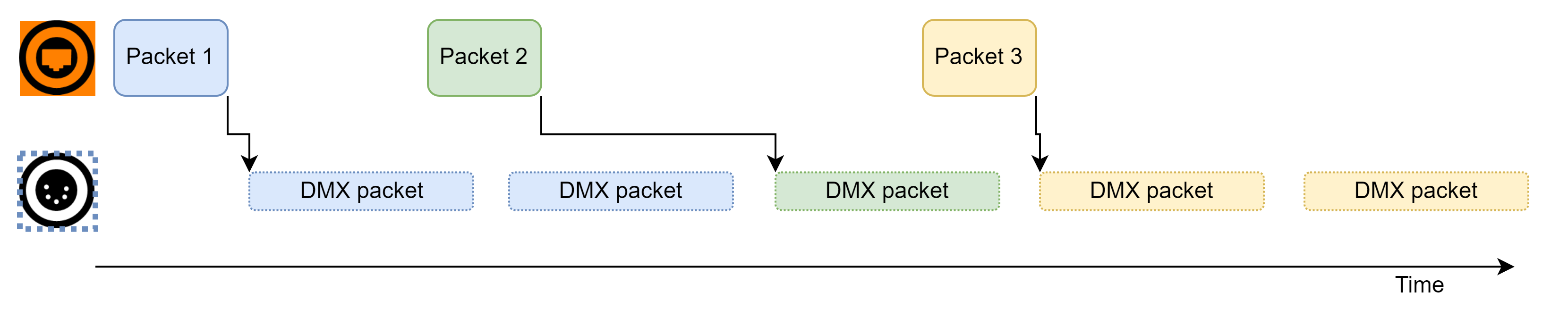
A schematic overview of DMX without sync:

A schematic overview of DMX without sync:
Notice how in this extreme example, the green packet arrived just after a DMX 'tick' has passed, only on the next 'tick', the packet will be transmitted on the DMX port. If no new data is received on a 'tick', the DMX port will keep transmitting the old data.
Configuration
'Sync' is configured on DMX outputs.
- Go to the 'DMX / RDM' tab on the webpage of your LumiNode.
- Select the ports on which you would like to enable 'sync'
- Check a 'sync' checkbox on one of these ports
- Click the 'save' button on the bottom right corner
How does LumiNode DMX sync work?
If one of the sources supports Art-Net sync (ArtSync) or sACN sync
If one of the sources support Art-Net sync (ArtSync) or sACN sync, this sync signal is captured by the LumiNode and it will trigger the matching DMX ports to transmit a DMX frame, given that no other transmission is already in progress.
Without Art-Net sync (ArtSync) or sACN sync
If none of the sources support Art-Net sync (ArtSync) or sACN sync, the LumiNode will take the output rate of the process engine as the DMX rate.
If packet rate or sync rate is too slow
If it has been more than 800 milliseconds since the last time a DMX frame has been transmitted, the LumiNode will fall back to the configured DMX framerate and start transmitting packets. This ensures that the DMX output still adheres to the DMX standard and that no lighting fixtures will go into a 'hold' state. The transmission is halted after 'DMX output time' seconds.
Example
In the above setup, a console is sending Art-Net or sACN data on the network for 3 different universes, to 3 different DMX ports on a LumiNode.
If the lighting console supports ArtSync or sACN sync, the output would look similar to the following, where each box represents a network packet or DMX frame and the axis from left to right represents the passing of time.
The DMX data coming from the console will be 'staged' until a sync packet is received. This sync packet will trigger outgoing DMX frames. It is important to note that sync packets always have to come from the same source IP address as the DMX universe data.
%3CmxGraphModel%3E%3Croot%3E%3CmxCell%20id%3D%220%22%2F%3E%3CmxCell%20id%3D%221%22%20parent%3D%220%22%2F%3E%3CmxCell%20id%3D%222%22%20value%3D%22%22%20style%3D%22endArrow%3Dclassic%3Bhtml%3D1%3Brounded%3D0%3B%22%20edge%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20width%3D%2250%22%20height%3D%2250%22%20relative%3D%221%22%20as%3D%22geometry%22%3E%3CmxPoint%20x%3D%22680%22%20y%3D%22900%22%20as%3D%22sourcePoint%22%2F%3E%3CmxPoint%20x%3D%221080%22%20y%3D%22900%22%20as%3D%22targetPoint%22%2F%3E%3C%2FmxGeometry%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%223%22%20value%3D%22Time%22%20style%3D%22text%3Bhtml%3D1%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bresizable%3D0%3Bpoints%3D%5B%5D%3Bautosize%3D1%3BstrokeColor%3Dnone%3BfillColor%3Dnone%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%221050%22%20y%3D%22900%22%20width%3D%2250%22%20height%3D%2230%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%224%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHgAAAB3CAMAAAD%2F7HQ1AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwA4UIC3v1hA1%2F%2Fnh0gIxyjf758YaM%2BP968wIHgQYJdwp1lbbsAAAAAJcEhZcwAAFxEAABcRAcom8z8AAAcKSURBVGhDrVvrmqowDEQRFRQVXcULXt7%2FKc%2FXVepkkgLl7PzT1qZpkmma1iSJx2SaprOsRZrOF9zj77FIs2VuoMhW65I7%2FxUmacbyJDarNf%2Fm%2F7Fd7ViOhWr%2Fp8t%2B%2BDmyhDB2qy3%2FfiQOp5oH78H5wmOMwHXPww5B9r8rfhgl1iGb8FgxuFU8XgRODQ83FAszZIejuPOIg9CMXuUvNgcetR%2BXsLp19kgXHrdTFjZINeVx%2B%2FAMhNBufze0aKanUKQ%2Fopi0OfPvf3G%2BX7nnF810b052GcEnjTX944%2BhqkQ5tyZcDQ6sq0HL54GMcH1oteuBe8el4F%2Fm%2BwgOPKy0rw2Kq4v63SZCrINBdyn30VByqx%2Fu0g9NPb2DbFnuvtelLJQ3NvWcu0iwX8UTQIstKd3tYQeSO4byWpQPOVbV5SmUVO25PQ5POdouvFulsueK22Nxl4Y%2Bc3uLheiWP7k9HmspOTDiQRLHoKDvgwzO2ibPGfbJb9w8Dheh89LaqubYo4dqJotn%2BnDnl316W3SzuFxtw20asdAd%2FlzO90Tm1esedlipUK1jSkRdxq0tmh9pEI%2FNMxjyJ9GPWyfYWoQGeeqNy6NKLQO6JdpgNyZtsfUHrDY19mlEwYN%2BcEXXLuT0ptAUcKxJz1nRYWkTsjCzDGZU2PR5ZqEQTvy7X2BGJFS%2BQIO90MJDunC2HPyAs0aVcUZWJDUDlrnF0spEcb8AlVHh2vDoq0ooulBZS4a2%2FKqM62gYqenxZkZlZNLovcf2yxKi01I4Yp3fsHZeXLR2YjgbQ%2BHBfvVFpgMDrdwyNrKgVvgHWgdDzx%2BXtXh%2FdYAfzLh%2FshgWvwy9m9%2Bg9c0zd%2FhGJ6HWMWoAiBlJv%2FeCQN5fqe6CS2Ogd17w0bdfQ7A8uDNaJg46PHBlndtf4bMKfcpQY6D8q4FGd06AidS80m3%2Bd0wj8FnSWtEIuIubFZhYJR4fT9Se0olPeCq7ASE4I8M81Eb8mbyaUDc%2Bquz4e3TUJEkgTtnErVXGCc45sUMjbzG8aurozR8puGVCtYDA12s8tyy54%2BvTECm4DViVUQI3P5GK%2BVBVtknaSMGK%2BMG7HviBycanvGMFMwGDkjOMJs5OfYSPFcxGhuT9iOkWlx38fhIp2AcoRzKQ5A6pm6PJWyFSsCd%2FdhqIoAr5g0%2BvrVOPFqzc2ovKc9ybOC%2F1izFWsOIuIKsE9j0W7AcYK9gRY6ClU2M%2Fp0jBX13CLTnSGHOrP15GCvYDfpI6oyXPu7zaR9pYwT5zVy15jvzJZ0xfJBgrmHNW2J4KZC5OSX29baxgPv8JAoHaB1eYRlJm6Qdkylz7lnyJ6dwr1C9O8FcvJn%2BQdcZ8hH2haeN9rGBO92B1V8n2%2B6Gift7jRwpWxAXln7twcWaQdmlGClaZNVR%2FJiIRYrduhxgpmHkBCw%2BNSITY%2FdtJ6dy8C%2B02rg5i4FvOClAdV0ZZfdtasDne0Bc%2BOkgw53AqYnmcR5VFX7PLG5ZgTmjQxM6oJQyuSui6DDFYMKcfWkN1bgWIytgvbHMbgnmvwz5vm%2BIViOpN9yN5vmeXcTCuI5XCPkv3XowVYxV6gZO59388XSN0RRwrqZ%2B4hUjWB1K76NMrWGmAYduew7Eeo9zrm2si%2BgRvlALIHm2gYT1GqywL7B94L6S7qg8K7ftYp%2FUZB1bYtMpXy8y7zzMy5fUOxv0SKvxVDu2uVU4m5ugdYM4nhb%2F2F66rVU7mcZI58WCLgMNjVUkXqJJkwdfZHag573CaYe0WI1yorELf2XlwZbHQ9pVxI0lKFNI4zXUIPElROGp%2FTpIrmkrqJVS277vSIYY2H9jIgCRKEwRlZxwHunvXCDyZE1scH9YxETP90mHbud6h53KiAFyoWwO551tmdpi8Qgt%2BVvv%2BB%2BKCT9VjOM3peDyxfqhLmWI%2FtWz7C%2FnQgk9TDqXoobc1wPaWnt9PYXfZLE27usqHUrXl88SMnc82BoOu6AwudZBV8eIPJNPDMJU%2Bt5DTM6%2FqokAPeHZhR5AbYB1y1IGgh1LGZunBl0yBeB6GKe0sxrb3Bd%2F2ZCZ7DkHJKXmPEnhH41CEA7oTW06Ygo7VQmWVrxFKl2pHsZiDoFL4imsjvVgrbpsFHRqgL7mWBsOGMdFvVM5D5JoPIHYBztFYG9fcvfZtQc%2BwflHcTJ6VaO5WitTjzwjjEOZiq%2BstkUtGzUNHPXixHA7GgjkcT1Nb%2BCL0J4pdB1%2BZUM7tcdynCzglXxe3R0CoC0Z7nl1YmMsNqLOOF91vWDl2P%2FqTuz7M7PJBPybMe1Eo%2Fmdzu%2FetdxD1ahhphFB2PVoLoz6NYHhCeVfM24cq%2FX%2Bxv7iHw8XA8hYfQkFcbwNfVhWnP8gRJS7Bv0J4LB8j04Y%2BdPwPI18%2B5n9k2BAm0%2FQl4ntzHvM%2Fvn%2FxL%2Fh8GqnVgAAAAABJRU5ErkJggg%3D%3D%3BimageBackground%3D%23FF8000%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%22839.75%22%20width%3D%2240%22%20height%3D%2239.67%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%225%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHcAAAB3CAMAAAAO5y%2B4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwAQQGiAj7%2BfeBhYl%2B%2F%2FYCDX36cw91DPCEjnxyhwhzi3r%2FREeC8AAAAJcEhZcwAAFxEAABcRAcom8z8AAAcgSURBVGhDrZvZlqowEEUBEQdoFUVx1v%2F%2FyruY9NSpShiu%2B81OTKi5EuwgGE0YzeJ50rGIl9GKp%2Fya1TpNsj%2BDZLHZ8uQfEa7THW8nyBeb3wu%2B3vM2Jskm5G%2F%2BB4fUVK5JsT%2Fy1ycSJbx2D%2FmGl5jA8cTLDiCflbzOOM5Tdq24%2FI%2FMq2HOZHO98XJDuQ%2F3JpPHJGXfrrzOaC5PXrSftVvYPHnMoo51%2FPKkkyUv20O54BVaro8zzw2C4Ll8FTyzIRmVwm6mCFl69ljs%2Bcj5CxWXiCe6OVg6fq95miJaGF8sBkfUWeusmA%2FTVxhf%2BKt%2FfzOeZbNR22bx8Gxf3vXOMU%2By2PC3%2FtLhu9Ys1YMveIpGbXsaH4TbFy%2Fy4CkM27YYG4ENR1Z2zzJP2nY3NcmuWGSvV98oDlJPvPZBVi6sfNNSUrrwPmMvZylE5m78ZHIs%2BhOFH0o%2FV5fypCtnHsUMZCsz55zHG27CINmBxydAG9sdn2hpfG4QPKN7nHaHBW%2Fe34p4yqxke8cZjkerfG%2B9oNjM9p6mWdr4zcNBsBJadnhyOOOwbLneLVEqIrGu1uIbhx0eYKT8D1nscFehxxNPOuPojkdrjmZd%2F3Jx1Dsh0Z0G0akKKzk%2BB5wadlqNlXHweQtpjyMMqWeq0EXZxDTQ0z0DxT2JkYY5jHt5W66dwoQL2lCIqxNGOEDHHTsjDa%2FQH1GbKK5W1dbsLl1kRiLBDAwCR%2FafW4RfDCAz3BIF%2BwqMdUg71QglN%2BTaxmjIj%2F%2BU4KuZEnewS31J1CJC4E4fa%2Fibsu4MBgejVhECd00e5FwKa06vg9H5HXzz0vxlBfP3PH3ieV975xJGm7SGTs6JTgT2GFTDjNI1ZgBvbjXwofQUID%2FKYBgWjUdDeLI%2FyF5gFLyUUGsVaFv4TKlG5LeRqKIWwmDVzcBzFOQN6AujSeVawkUrZYB5E5o5OlMhOS2GCagyMDwGnVNRMxPguoaxUQYBJAYyrzqSjoNP2yjGLbh9PxQ0Ud7WZe94nN6vtBxq9ojSU6NRitb3WgXkc5SDcwiDHEsMUUqSoi1qw2JU%2FuJzHYTHHnsfym3CvJ0unGXisoz4Tp4NLFQLc%2Bn5RPR2JwxX79HUeumJHMHgSjnGKLmzKPhtNDpDq31mUb74NASlwbev1FpTUZ3NR%2BtDYlw5NIxhPaYOVEZNsdwGB9dtqb2vylgwhgajfV2mNLH0%2FCfXCwIIzAAikvYdFauXWmCqm3I9IYlH3nH37dnjzIdj7iJQEs%2B%2B4vw4BXXQgjH0HrqIxNPUJF5yPee%2BFEcxTJsE38JC8F9Qm9RM%2FmcZ1HkSOqoc2w06GomrhynwvQMsuAse3w%2BUT0NVA9Jj9DDeIFQj52iupnNnB1H2xsMR5zUu87X9t2p514hKV6L0Hb4fMppHWaBN80aTaY%2BoDhoSwiYoYSYFMHbWX%2FOLdsA3os79YKKnOKjxKU7eL9irO0fUSRo0Wx0YILlxwIHPObXpHFFHSzBbZXr6iBykp9TxLW%2BLPSPqZhUyRSUgis93QFTm95sjREsOZthv1qnclpsNYd7aoPCZL1XkJa0guQXByt0HqNOCuDSq5QP5OYLdObo90DtrpRYXnrGxJ4YppxjnwbvtefFKBimUuHgKaPwX2ktuod3XOW3IoXMgKmeIJ2y%2FjFctHHTUVX5oa43j%2FGC8ssFLo3YU445rSFDaJsyb79rX%2FheOC6mYLrLxqkX1JvRK5MNrFQSh3ZIUxhtUbJo%2BdR4Ljwp39a6y48r1qoPTLYn7tSV2FlrgYO3Y2AG3GRUo7tfnRLQYTxvZxd6kUB7Cbg8hhiHcdOCS7eDrQvsnKvh1zChCYD4%2BVoQDm%2BmT9mROAiKjiIqnck1FPMTI9ntqcf0mE6goAPZrq5UdNMDbfGA6eNAcUbO5%2FrfcvMpOVF%2FTIto07gbkK3bDp2uee5e23zruW0T462taLI%2B%2Bl87nVJ2LL4ujaZka%2BTaGCzy%2F3M9Nv2y5LeN3UusnT15x7H7GSo8iAtXr0MpvRHIw3sVMoZSFw3QBWdNOP9lYVlFdlWtkoPxg41Jua1TlGvrZiPWGcRSkZPcPR6gDzr0e00tISd0ZaapNyzxTe3lSvDmM28CHkLnDJP3cKcM4cmAHXwRO%2FLWpql%2BvPgH4CFC4fh%2FhY8M9mZUwJOSEzl8peDioFnRITFLQVbgKnMmWNTZsW5U%2Fal5mhjO46V37bdthncaunh%2F%2FfDiyO1Ushm7r%2BJVIsfcb%2BpCyN9V445bhoG8pXkuzXwxus7256ejUowLwQ5E87hHoPNrEib2ns7%2F0wglHsWtqvw%2B7v%2BxBh%2BFIRgd%2Bx9qpvwEUyynCNoTyBmsMb9U5jmK76DOzyagMZ7PSF7x9%2FGDXipX9i3kH2eI3u9ZEQ9W9X0%2F3JpNy48hIX7L3bEAOn4AzG1Z73n%2BoXoMwmj0StPclmU%2F4j7p%2FSQiHDusincMAAAAASUVORK5CYII%3D%3BimageBorder%3D%23b85450%3Bdashed%3D1%3BdashPattern%3D1%201%3BstrokeWidth%3D3%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%22960%22%20width%3D%2240%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%226%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHcAAAB3CAMAAAAO5y%2B4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwAQQGiAj7%2BfeBhYl%2B%2F%2FYCDX36cw91DPCEjnxyhwhzi3r%2FREeC8AAAAJcEhZcwAAFxEAABcRAcom8z8AAAcgSURBVGhDrZvZlqowEEUBEQdoFUVx1v%2F%2FyruY9NSpShiu%2B81OTKi5EuwgGE0YzeJ50rGIl9GKp%2Fya1TpNsj%2BDZLHZ8uQfEa7THW8nyBeb3wu%2B3vM2Jskm5G%2F%2BB4fUVK5JsT%2Fy1ycSJbx2D%2FmGl5jA8cTLDiCflbzOOM5Tdq24%2FI%2FMq2HOZHO98XJDuQ%2F3JpPHJGXfrrzOaC5PXrSftVvYPHnMoo51%2FPKkkyUv20O54BVaro8zzw2C4Ll8FTyzIRmVwm6mCFl69ljs%2Bcj5CxWXiCe6OVg6fq95miJaGF8sBkfUWeusmA%2FTVxhf%2BKt%2FfzOeZbNR22bx8Gxf3vXOMU%2By2PC3%2FtLhu9Ys1YMveIpGbXsaH4TbFy%2Fy4CkM27YYG4ENR1Z2zzJP2nY3NcmuWGSvV98oDlJPvPZBVi6sfNNSUrrwPmMvZylE5m78ZHIs%2BhOFH0o%2FV5fypCtnHsUMZCsz55zHG27CINmBxydAG9sdn2hpfG4QPKN7nHaHBW%2Fe34p4yqxke8cZjkerfG%2B9oNjM9p6mWdr4zcNBsBJadnhyOOOwbLneLVEqIrGu1uIbhx0eYKT8D1nscFehxxNPOuPojkdrjmZd%2F3Jx1Dsh0Z0G0akKKzk%2BB5wadlqNlXHweQtpjyMMqWeq0EXZxDTQ0z0DxT2JkYY5jHt5W66dwoQL2lCIqxNGOEDHHTsjDa%2FQH1GbKK5W1dbsLl1kRiLBDAwCR%2FafW4RfDCAz3BIF%2BwqMdUg71QglN%2BTaxmjIj%2F%2BU4KuZEnewS31J1CJC4E4fa%2Fibsu4MBgejVhECd00e5FwKa06vg9H5HXzz0vxlBfP3PH3ieV975xJGm7SGTs6JTgT2GFTDjNI1ZgBvbjXwofQUID%2FKYBgWjUdDeLI%2FyF5gFLyUUGsVaFv4TKlG5LeRqKIWwmDVzcBzFOQN6AujSeVawkUrZYB5E5o5OlMhOS2GCagyMDwGnVNRMxPguoaxUQYBJAYyrzqSjoNP2yjGLbh9PxQ0Ud7WZe94nN6vtBxq9ojSU6NRitb3WgXkc5SDcwiDHEsMUUqSoi1qw2JU%2FuJzHYTHHnsfym3CvJ0unGXisoz4Tp4NLFQLc%2Bn5RPR2JwxX79HUeumJHMHgSjnGKLmzKPhtNDpDq31mUb74NASlwbev1FpTUZ3NR%2BtDYlw5NIxhPaYOVEZNsdwGB9dtqb2vylgwhgajfV2mNLH0%2FCfXCwIIzAAikvYdFauXWmCqm3I9IYlH3nH37dnjzIdj7iJQEs%2B%2B4vw4BXXQgjH0HrqIxNPUJF5yPee%2BFEcxTJsE38JC8F9Qm9RM%2FmcZ1HkSOqoc2w06GomrhynwvQMsuAse3w%2BUT0NVA9Jj9DDeIFQj52iupnNnB1H2xsMR5zUu87X9t2p514hKV6L0Hb4fMppHWaBN80aTaY%2BoDhoSwiYoYSYFMHbWX%2FOLdsA3os79YKKnOKjxKU7eL9irO0fUSRo0Wx0YILlxwIHPObXpHFFHSzBbZXr6iBykp9TxLW%2BLPSPqZhUyRSUgis93QFTm95sjREsOZthv1qnclpsNYd7aoPCZL1XkJa0guQXByt0HqNOCuDSq5QP5OYLdObo90DtrpRYXnrGxJ4YppxjnwbvtefFKBimUuHgKaPwX2ktuod3XOW3IoXMgKmeIJ2y%2FjFctHHTUVX5oa43j%2FGC8ssFLo3YU445rSFDaJsyb79rX%2FheOC6mYLrLxqkX1JvRK5MNrFQSh3ZIUxhtUbJo%2BdR4Ljwp39a6y48r1qoPTLYn7tSV2FlrgYO3Y2AG3GRUo7tfnRLQYTxvZxd6kUB7Cbg8hhiHcdOCS7eDrQvsnKvh1zChCYD4%2BVoQDm%2BmT9mROAiKjiIqnck1FPMTI9ntqcf0mE6goAPZrq5UdNMDbfGA6eNAcUbO5%2FrfcvMpOVF%2FTIto07gbkK3bDp2uee5e23zruW0T462taLI%2B%2Bl87nVJ2LL4ujaZka%2BTaGCzy%2F3M9Nv2y5LeN3UusnT15x7H7GSo8iAtXr0MpvRHIw3sVMoZSFw3QBWdNOP9lYVlFdlWtkoPxg41Jua1TlGvrZiPWGcRSkZPcPR6gDzr0e00tISd0ZaapNyzxTe3lSvDmM28CHkLnDJP3cKcM4cmAHXwRO%2FLWpql%2BvPgH4CFC4fh%2FhY8M9mZUwJOSEzl8peDioFnRITFLQVbgKnMmWNTZsW5U%2Fal5mhjO46V37bdthncaunh%2F%2FfDiyO1Ushm7r%2BJVIsfcb%2BpCyN9V445bhoG8pXkuzXwxus7256ejUowLwQ5E87hHoPNrEib2ns7%2F0wglHsWtqvw%2B7v%2BxBh%2BFIRgd%2Bx9qpvwEUyynCNoTyBmsMb9U5jmK76DOzyagMZ7PSF7x9%2FGDXipX9i3kH2eI3u9ZEQ9W9X0%2F3JpNy48hIX7L3bEAOn4AzG1Z73n%2BoXoMwmj0StPclmU%2F4j7p%2FSQiHDusincMAAAAASUVORK5CYII%3D%3Bdashed%3D1%3BdashPattern%3D1%201%3BstrokeWidth%3D3%3BimageBorder%3D%2382b366%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%221010%22%20width%3D%2240%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%227%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHcAAAB3CAMAAAAO5y%2B4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwAQQGiAj7%2BfeBhYl%2B%2F%2FYCDX36cw91DPCEjnxyhwhzi3r%2FREeC8AAAAJcEhZcwAAFxEAABcRAcom8z8AAAcgSURBVGhDrZvZlqowEEUBEQdoFUVx1v%2F%2FyruY9NSpShiu%2B81OTKi5EuwgGE0YzeJ50rGIl9GKp%2Fya1TpNsj%2BDZLHZ8uQfEa7THW8nyBeb3wu%2B3vM2Jskm5G%2F%2BB4fUVK5JsT%2Fy1ycSJbx2D%2FmGl5jA8cTLDiCflbzOOM5Tdq24%2FI%2FMq2HOZHO98XJDuQ%2F3JpPHJGXfrrzOaC5PXrSftVvYPHnMoo51%2FPKkkyUv20O54BVaro8zzw2C4Ll8FTyzIRmVwm6mCFl69ljs%2Bcj5CxWXiCe6OVg6fq95miJaGF8sBkfUWeusmA%2FTVxhf%2BKt%2FfzOeZbNR22bx8Gxf3vXOMU%2By2PC3%2FtLhu9Ys1YMveIpGbXsaH4TbFy%2Fy4CkM27YYG4ENR1Z2zzJP2nY3NcmuWGSvV98oDlJPvPZBVi6sfNNSUrrwPmMvZylE5m78ZHIs%2BhOFH0o%2FV5fypCtnHsUMZCsz55zHG27CINmBxydAG9sdn2hpfG4QPKN7nHaHBW%2Fe34p4yqxke8cZjkerfG%2B9oNjM9p6mWdr4zcNBsBJadnhyOOOwbLneLVEqIrGu1uIbhx0eYKT8D1nscFehxxNPOuPojkdrjmZd%2F3Jx1Dsh0Z0G0akKKzk%2BB5wadlqNlXHweQtpjyMMqWeq0EXZxDTQ0z0DxT2JkYY5jHt5W66dwoQL2lCIqxNGOEDHHTsjDa%2FQH1GbKK5W1dbsLl1kRiLBDAwCR%2FafW4RfDCAz3BIF%2BwqMdUg71QglN%2BTaxmjIj%2F%2BU4KuZEnewS31J1CJC4E4fa%2Fibsu4MBgejVhECd00e5FwKa06vg9H5HXzz0vxlBfP3PH3ieV975xJGm7SGTs6JTgT2GFTDjNI1ZgBvbjXwofQUID%2FKYBgWjUdDeLI%2FyF5gFLyUUGsVaFv4TKlG5LeRqKIWwmDVzcBzFOQN6AujSeVawkUrZYB5E5o5OlMhOS2GCagyMDwGnVNRMxPguoaxUQYBJAYyrzqSjoNP2yjGLbh9PxQ0Ud7WZe94nN6vtBxq9ojSU6NRitb3WgXkc5SDcwiDHEsMUUqSoi1qw2JU%2FuJzHYTHHnsfym3CvJ0unGXisoz4Tp4NLFQLc%2Bn5RPR2JwxX79HUeumJHMHgSjnGKLmzKPhtNDpDq31mUb74NASlwbev1FpTUZ3NR%2BtDYlw5NIxhPaYOVEZNsdwGB9dtqb2vylgwhgajfV2mNLH0%2FCfXCwIIzAAikvYdFauXWmCqm3I9IYlH3nH37dnjzIdj7iJQEs%2B%2B4vw4BXXQgjH0HrqIxNPUJF5yPee%2BFEcxTJsE38JC8F9Qm9RM%2FmcZ1HkSOqoc2w06GomrhynwvQMsuAse3w%2BUT0NVA9Jj9DDeIFQj52iupnNnB1H2xsMR5zUu87X9t2p514hKV6L0Hb4fMppHWaBN80aTaY%2BoDhoSwiYoYSYFMHbWX%2FOLdsA3os79YKKnOKjxKU7eL9irO0fUSRo0Wx0YILlxwIHPObXpHFFHSzBbZXr6iBykp9TxLW%2BLPSPqZhUyRSUgis93QFTm95sjREsOZthv1qnclpsNYd7aoPCZL1XkJa0guQXByt0HqNOCuDSq5QP5OYLdObo90DtrpRYXnrGxJ4YppxjnwbvtefFKBimUuHgKaPwX2ktuod3XOW3IoXMgKmeIJ2y%2FjFctHHTUVX5oa43j%2FGC8ssFLo3YU445rSFDaJsyb79rX%2FheOC6mYLrLxqkX1JvRK5MNrFQSh3ZIUxhtUbJo%2BdR4Ljwp39a6y48r1qoPTLYn7tSV2FlrgYO3Y2AG3GRUo7tfnRLQYTxvZxd6kUB7Cbg8hhiHcdOCS7eDrQvsnKvh1zChCYD4%2BVoQDm%2BmT9mROAiKjiIqnck1FPMTI9ntqcf0mE6goAPZrq5UdNMDbfGA6eNAcUbO5%2FrfcvMpOVF%2FTIto07gbkK3bDp2uee5e23zruW0T462taLI%2B%2Bl87nVJ2LL4ujaZka%2BTaGCzy%2F3M9Nv2y5LeN3UusnT15x7H7GSo8iAtXr0MpvRHIw3sVMoZSFw3QBWdNOP9lYVlFdlWtkoPxg41Jua1TlGvrZiPWGcRSkZPcPR6gDzr0e00tISd0ZaapNyzxTe3lSvDmM28CHkLnDJP3cKcM4cmAHXwRO%2FLWpql%2BvPgH4CFC4fh%2FhY8M9mZUwJOSEzl8peDioFnRITFLQVbgKnMmWNTZsW5U%2Fal5mhjO46V37bdthncaunh%2F%2FfDiyO1Ushm7r%2BJVIsfcb%2BpCyN9V445bhoG8pXkuzXwxus7256ejUowLwQ5E87hHoPNrEib2ns7%2F0wglHsWtqvw%2B7v%2BxBh%2BFIRgd%2Bx9qpvwEUyynCNoTyBmsMb9U5jmK76DOzyagMZ7PSF7x9%2FGDXipX9i3kH2eI3u9ZEQ9W9X0%2F3JpNy48hIX7L3bEAOn4AzG1Z73n%2BoXoMwmj0StPclmU%2F4j7p%2FSQiHDusincMAAAAASUVORK5CYII%3D%3BimageBackground%3Dnone%3BimageBorder%3D%236c8ebf%3Bdashed%3D1%3BdashPattern%3D1%201%3BstrokeWidth%3D3%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%22910%22%20width%3D%2240%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%228%22%20style%3D%22edgeStyle%3DorthogonalEdgeStyle%3Brounded%3D0%3BorthogonalLoop%3D1%3BjettySize%3Dauto%3Bhtml%3D1%3BentryX%3D0%3BentryY%3D0.5%3BentryDx%3D0%3BentryDy%3D0%3BfillColor%3D%23dae8fc%3BstrokeColor%3D%236c8ebf%3B%22%20edge%3D%221%22%20target%3D%2214%22%20parent%3D%221%22%3E%3CmxGeometry%20relative%3D%221%22%20as%3D%22geometry%22%3E%3CmxPoint%20x%3D%22940%22%20y%3D%22880%22%20as%3D%22sourcePoint%22%2F%3E%3CArray%20as%3D%22points%22%3E%3CmxPoint%20x%3D%22940%22%20y%3D%22940%22%2F%3E%3C%2FArray%3E%3C%2FmxGeometry%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%229%22%20value%3D%22Universe%201%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23dae8fc%3BstrokeColor%3D%236c8ebf%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22700%22%20y%3D%22839.17%22%20width%3D%2260%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2210%22%20style%3D%22edgeStyle%3DorthogonalEdgeStyle%3Brounded%3D0%3BorthogonalLoop%3D1%3BjettySize%3Dauto%3Bhtml%3D1%3BentryX%3D0%3BentryY%3D0.5%3BentryDx%3D0%3BentryDy%3D0%3BfillColor%3D%23f8cecc%3BstrokeColor%3D%23b85450%3B%22%20edge%3D%221%22%20target%3D%2215%22%20parent%3D%221%22%3E%3CmxGeometry%20relative%3D%221%22%20as%3D%22geometry%22%3E%3CmxPoint%20x%3D%22940%22%20y%3D%22880%22%20as%3D%22sourcePoint%22%2F%3E%3CArray%20as%3D%22points%22%3E%3CmxPoint%20x%3D%22940%22%20y%3D%22980%22%2F%3E%3C%2FArray%3E%3C%2FmxGeometry%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2211%22%20value%3D%22Universe%202%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23f8cecc%3BstrokeColor%3D%23b85450%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22770%22%20y%3D%22839.4599999999999%22%20width%3D%2260%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2212%22%20style%3D%22edgeStyle%3DorthogonalEdgeStyle%3Brounded%3D0%3BorthogonalLoop%3D1%3BjettySize%3Dauto%3Bhtml%3D1%3BexitX%3D1%3BexitY%3D1%3BexitDx%3D0%3BexitDy%3D0%3BentryX%3D0%3BentryY%3D0.5%3BentryDx%3D0%3BentryDy%3D0%3BfillColor%3D%23d5e8d4%3BstrokeColor%3D%2382b366%3B%22%20edge%3D%221%22%20source%3D%2217%22%20target%3D%2216%22%20parent%3D%221%22%3E%3CmxGeometry%20relative%3D%221%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2213%22%20value%3D%22Universe%203%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23d5e8d4%3BstrokeColor%3D%2382b366%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22839%22%20y%3D%22839.7499999999999%22%20width%3D%2260%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2214%22%20value%3D%22DMX%20packet%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23dae8fc%3BstrokeColor%3D%236c8ebf%3Bdashed%3D1%3BdashPattern%3D1%201%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22960%22%20y%3D%22930%22%20width%3D%2290%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2215%22%20value%3D%22DMX%20packet%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23f8cecc%3BstrokeColor%3D%23b85450%3Bdashed%3D1%3BdashPattern%3D1%201%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22960%22%20y%3D%22970%22%20width%3D%2290%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2216%22%20value%3D%22DMX%20packet%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23d5e8d4%3BstrokeColor%3D%2382b366%3Bdashed%3D1%3BdashPattern%3D1%201%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22960%22%20y%3D%221020%22%20width%3D%2290%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2217%22%20value%3D%22Sync%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23fff2cc%3BstrokeColor%3D%23d6b656%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22907%22%20y%3D%22839.75%22%20width%3D%2233%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3C%2Froot%3E%3C%2FmxGraphModel%3E
If the lighting console does not support Art-Net sync or sACN sync, the output would look similar to the following:
%3CmxGraphModel%3E%3Croot%3E%3CmxCell%20id%3D%220%22%2F%3E%3CmxCell%20id%3D%221%22%20parent%3D%220%22%2F%3E%3CmxCell%20id%3D%222%22%20value%3D%22%22%20style%3D%22endArrow%3Dclassic%3Bhtml%3D1%3Brounded%3D0%3B%22%20edge%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20width%3D%2250%22%20height%3D%2250%22%20relative%3D%221%22%20as%3D%22geometry%22%3E%3CmxPoint%20x%3D%22680%22%20y%3D%22900%22%20as%3D%22sourcePoint%22%2F%3E%3CmxPoint%20x%3D%221010%22%20y%3D%22900%22%20as%3D%22targetPoint%22%2F%3E%3C%2FmxGeometry%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%223%22%20value%3D%22Time%22%20style%3D%22text%3Bhtml%3D1%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bresizable%3D0%3Bpoints%3D%5B%5D%3Bautosize%3D1%3BstrokeColor%3Dnone%3BfillColor%3Dnone%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22980%22%20y%3D%22900%22%20width%3D%2250%22%20height%3D%2230%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%224%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHgAAAB3CAMAAAD%2F7HQ1AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwA4UIC3v1hA1%2F%2Fnh0gIxyjf758YaM%2BP968wIHgQYJdwp1lbbsAAAAAJcEhZcwAAFxEAABcRAcom8z8AAAcKSURBVGhDrVvrmqowDEQRFRQVXcULXt7%2FKc%2FXVepkkgLl7PzT1qZpkmma1iSJx2SaprOsRZrOF9zj77FIs2VuoMhW65I7%2FxUmacbyJDarNf%2Fm%2F7Fd7ViOhWr%2Fp8t%2B%2BDmyhDB2qy3%2FfiQOp5oH78H5wmOMwHXPww5B9r8rfhgl1iGb8FgxuFU8XgRODQ83FAszZIejuPOIg9CMXuUvNgcetR%2BXsLp19kgXHrdTFjZINeVx%2B%2FAMhNBufze0aKanUKQ%2Fopi0OfPvf3G%2BX7nnF810b052GcEnjTX944%2BhqkQ5tyZcDQ6sq0HL54GMcH1oteuBe8el4F%2Fm%2BwgOPKy0rw2Kq4v63SZCrINBdyn30VByqx%2Fu0g9NPb2DbFnuvtelLJQ3NvWcu0iwX8UTQIstKd3tYQeSO4byWpQPOVbV5SmUVO25PQ5POdouvFulsueK22Nxl4Y%2Bc3uLheiWP7k9HmspOTDiQRLHoKDvgwzO2ibPGfbJb9w8Dheh89LaqubYo4dqJotn%2BnDnl316W3SzuFxtw20asdAd%2FlzO90Tm1esedlipUK1jSkRdxq0tmh9pEI%2FNMxjyJ9GPWyfYWoQGeeqNy6NKLQO6JdpgNyZtsfUHrDY19mlEwYN%2BcEXXLuT0ptAUcKxJz1nRYWkTsjCzDGZU2PR5ZqEQTvy7X2BGJFS%2BQIO90MJDunC2HPyAs0aVcUZWJDUDlrnF0spEcb8AlVHh2vDoq0ooulBZS4a2%2FKqM62gYqenxZkZlZNLovcf2yxKi01I4Yp3fsHZeXLR2YjgbQ%2BHBfvVFpgMDrdwyNrKgVvgHWgdDzx%2BXtXh%2FdYAfzLh%2FshgWvwy9m9%2Bg9c0zd%2FhGJ6HWMWoAiBlJv%2FeCQN5fqe6CS2Ogd17w0bdfQ7A8uDNaJg46PHBlndtf4bMKfcpQY6D8q4FGd06AidS80m3%2Bd0wj8FnSWtEIuIubFZhYJR4fT9Se0olPeCq7ASE4I8M81Eb8mbyaUDc%2Bquz4e3TUJEkgTtnErVXGCc45sUMjbzG8aurozR8puGVCtYDA12s8tyy54%2BvTECm4DViVUQI3P5GK%2BVBVtknaSMGK%2BMG7HviBycanvGMFMwGDkjOMJs5OfYSPFcxGhuT9iOkWlx38fhIp2AcoRzKQ5A6pm6PJWyFSsCd%2FdhqIoAr5g0%2BvrVOPFqzc2ovKc9ybOC%2F1izFWsOIuIKsE9j0W7AcYK9gRY6ClU2M%2Fp0jBX13CLTnSGHOrP15GCvYDfpI6oyXPu7zaR9pYwT5zVy15jvzJZ0xfJBgrmHNW2J4KZC5OSX29baxgPv8JAoHaB1eYRlJm6Qdkylz7lnyJ6dwr1C9O8FcvJn%2BQdcZ8hH2haeN9rGBO92B1V8n2%2B6Gift7jRwpWxAXln7twcWaQdmlGClaZNVR%2FJiIRYrduhxgpmHkBCw%2BNSITY%2FdtJ6dy8C%2B02rg5i4FvOClAdV0ZZfdtasDne0Bc%2BOkgw53AqYnmcR5VFX7PLG5ZgTmjQxM6oJQyuSui6DDFYMKcfWkN1bgWIytgvbHMbgnmvwz5vm%2BIViOpN9yN5vmeXcTCuI5XCPkv3XowVYxV6gZO59388XSN0RRwrqZ%2B4hUjWB1K76NMrWGmAYduew7Eeo9zrm2si%2BgRvlALIHm2gYT1GqywL7B94L6S7qg8K7ftYp%2FUZB1bYtMpXy8y7zzMy5fUOxv0SKvxVDu2uVU4m5ugdYM4nhb%2F2F66rVU7mcZI58WCLgMNjVUkXqJJkwdfZHag573CaYe0WI1yorELf2XlwZbHQ9pVxI0lKFNI4zXUIPElROGp%2FTpIrmkrqJVS277vSIYY2H9jIgCRKEwRlZxwHunvXCDyZE1scH9YxETP90mHbud6h53KiAFyoWwO551tmdpi8Qgt%2BVvv%2BB%2BKCT9VjOM3peDyxfqhLmWI%2FtWz7C%2FnQgk9TDqXoobc1wPaWnt9PYXfZLE27usqHUrXl88SMnc82BoOu6AwudZBV8eIPJNPDMJU%2Bt5DTM6%2FqokAPeHZhR5AbYB1y1IGgh1LGZunBl0yBeB6GKe0sxrb3Bd%2F2ZCZ7DkHJKXmPEnhH41CEA7oTW06Ygo7VQmWVrxFKl2pHsZiDoFL4imsjvVgrbpsFHRqgL7mWBsOGMdFvVM5D5JoPIHYBztFYG9fcvfZtQc%2BwflHcTJ6VaO5WitTjzwjjEOZiq%2BstkUtGzUNHPXixHA7GgjkcT1Nb%2BCL0J4pdB1%2BZUM7tcdynCzglXxe3R0CoC0Z7nl1YmMsNqLOOF91vWDl2P%2FqTuz7M7PJBPybMe1Eo%2Fmdzu%2FetdxD1ahhphFB2PVoLoz6NYHhCeVfM24cq%2FX%2Bxv7iHw8XA8hYfQkFcbwNfVhWnP8gRJS7Bv0J4LB8j04Y%2BdPwPI18%2B5n9k2BAm0%2FQl4ntzHvM%2Fvn%2FxL%2Fh8GqnVgAAAAABJRU5ErkJggg%3D%3D%3BimageBackground%3D%23FF8000%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%22839.75%22%20width%3D%2240%22%20height%3D%2239.67%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%225%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHcAAAB3CAMAAAAO5y%2B4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwAQQGiAj7%2BfeBhYl%2B%2F%2FYCDX36cw91DPCEjnxyhwhzi3r%2FREeC8AAAAJcEhZcwAAFxEAABcRAcom8z8AAAcgSURBVGhDrZvZlqowEEUBEQdoFUVx1v%2F%2FyruY9NSpShiu%2B81OTKi5EuwgGE0YzeJ50rGIl9GKp%2Fya1TpNsj%2BDZLHZ8uQfEa7THW8nyBeb3wu%2B3vM2Jskm5G%2F%2BB4fUVK5JsT%2Fy1ycSJbx2D%2FmGl5jA8cTLDiCflbzOOM5Tdq24%2FI%2FMq2HOZHO98XJDuQ%2F3JpPHJGXfrrzOaC5PXrSftVvYPHnMoo51%2FPKkkyUv20O54BVaro8zzw2C4Ll8FTyzIRmVwm6mCFl69ljs%2Bcj5CxWXiCe6OVg6fq95miJaGF8sBkfUWeusmA%2FTVxhf%2BKt%2FfzOeZbNR22bx8Gxf3vXOMU%2By2PC3%2FtLhu9Ys1YMveIpGbXsaH4TbFy%2Fy4CkM27YYG4ENR1Z2zzJP2nY3NcmuWGSvV98oDlJPvPZBVi6sfNNSUrrwPmMvZylE5m78ZHIs%2BhOFH0o%2FV5fypCtnHsUMZCsz55zHG27CINmBxydAG9sdn2hpfG4QPKN7nHaHBW%2Fe34p4yqxke8cZjkerfG%2B9oNjM9p6mWdr4zcNBsBJadnhyOOOwbLneLVEqIrGu1uIbhx0eYKT8D1nscFehxxNPOuPojkdrjmZd%2F3Jx1Dsh0Z0G0akKKzk%2BB5wadlqNlXHweQtpjyMMqWeq0EXZxDTQ0z0DxT2JkYY5jHt5W66dwoQL2lCIqxNGOEDHHTsjDa%2FQH1GbKK5W1dbsLl1kRiLBDAwCR%2FafW4RfDCAz3BIF%2BwqMdUg71QglN%2BTaxmjIj%2F%2BU4KuZEnewS31J1CJC4E4fa%2Fibsu4MBgejVhECd00e5FwKa06vg9H5HXzz0vxlBfP3PH3ieV975xJGm7SGTs6JTgT2GFTDjNI1ZgBvbjXwofQUID%2FKYBgWjUdDeLI%2FyF5gFLyUUGsVaFv4TKlG5LeRqKIWwmDVzcBzFOQN6AujSeVawkUrZYB5E5o5OlMhOS2GCagyMDwGnVNRMxPguoaxUQYBJAYyrzqSjoNP2yjGLbh9PxQ0Ud7WZe94nN6vtBxq9ojSU6NRitb3WgXkc5SDcwiDHEsMUUqSoi1qw2JU%2FuJzHYTHHnsfym3CvJ0unGXisoz4Tp4NLFQLc%2Bn5RPR2JwxX79HUeumJHMHgSjnGKLmzKPhtNDpDq31mUb74NASlwbev1FpTUZ3NR%2BtDYlw5NIxhPaYOVEZNsdwGB9dtqb2vylgwhgajfV2mNLH0%2FCfXCwIIzAAikvYdFauXWmCqm3I9IYlH3nH37dnjzIdj7iJQEs%2B%2B4vw4BXXQgjH0HrqIxNPUJF5yPee%2BFEcxTJsE38JC8F9Qm9RM%2FmcZ1HkSOqoc2w06GomrhynwvQMsuAse3w%2BUT0NVA9Jj9DDeIFQj52iupnNnB1H2xsMR5zUu87X9t2p514hKV6L0Hb4fMppHWaBN80aTaY%2BoDhoSwiYoYSYFMHbWX%2FOLdsA3os79YKKnOKjxKU7eL9irO0fUSRo0Wx0YILlxwIHPObXpHFFHSzBbZXr6iBykp9TxLW%2BLPSPqZhUyRSUgis93QFTm95sjREsOZthv1qnclpsNYd7aoPCZL1XkJa0guQXByt0HqNOCuDSq5QP5OYLdObo90DtrpRYXnrGxJ4YppxjnwbvtefFKBimUuHgKaPwX2ktuod3XOW3IoXMgKmeIJ2y%2FjFctHHTUVX5oa43j%2FGC8ssFLo3YU445rSFDaJsyb79rX%2FheOC6mYLrLxqkX1JvRK5MNrFQSh3ZIUxhtUbJo%2BdR4Ljwp39a6y48r1qoPTLYn7tSV2FlrgYO3Y2AG3GRUo7tfnRLQYTxvZxd6kUB7Cbg8hhiHcdOCS7eDrQvsnKvh1zChCYD4%2BVoQDm%2BmT9mROAiKjiIqnck1FPMTI9ntqcf0mE6goAPZrq5UdNMDbfGA6eNAcUbO5%2FrfcvMpOVF%2FTIto07gbkK3bDp2uee5e23zruW0T462taLI%2B%2Bl87nVJ2LL4ujaZka%2BTaGCzy%2F3M9Nv2y5LeN3UusnT15x7H7GSo8iAtXr0MpvRHIw3sVMoZSFw3QBWdNOP9lYVlFdlWtkoPxg41Jua1TlGvrZiPWGcRSkZPcPR6gDzr0e00tISd0ZaapNyzxTe3lSvDmM28CHkLnDJP3cKcM4cmAHXwRO%2FLWpql%2BvPgH4CFC4fh%2FhY8M9mZUwJOSEzl8peDioFnRITFLQVbgKnMmWNTZsW5U%2Fal5mhjO46V37bdthncaunh%2F%2FfDiyO1Ushm7r%2BJVIsfcb%2BpCyN9V445bhoG8pXkuzXwxus7256ejUowLwQ5E87hHoPNrEib2ns7%2F0wglHsWtqvw%2B7v%2BxBh%2BFIRgd%2Bx9qpvwEUyynCNoTyBmsMb9U5jmK76DOzyagMZ7PSF7x9%2FGDXipX9i3kH2eI3u9ZEQ9W9X0%2F3JpNy48hIX7L3bEAOn4AzG1Z73n%2BoXoMwmj0StPclmU%2F4j7p%2FSQiHDusincMAAAAASUVORK5CYII%3D%3BimageBorder%3D%23b85450%3Bdashed%3D1%3BdashPattern%3D1%201%3BstrokeWidth%3D3%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%22960%22%20width%3D%2240%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%226%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHcAAAB3CAMAAAAO5y%2B4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwAQQGiAj7%2BfeBhYl%2B%2F%2FYCDX36cw91DPCEjnxyhwhzi3r%2FREeC8AAAAJcEhZcwAAFxEAABcRAcom8z8AAAcgSURBVGhDrZvZlqowEEUBEQdoFUVx1v%2F%2FyruY9NSpShiu%2B81OTKi5EuwgGE0YzeJ50rGIl9GKp%2Fya1TpNsj%2BDZLHZ8uQfEa7THW8nyBeb3wu%2B3vM2Jskm5G%2F%2BB4fUVK5JsT%2Fy1ycSJbx2D%2FmGl5jA8cTLDiCflbzOOM5Tdq24%2FI%2FMq2HOZHO98XJDuQ%2F3JpPHJGXfrrzOaC5PXrSftVvYPHnMoo51%2FPKkkyUv20O54BVaro8zzw2C4Ll8FTyzIRmVwm6mCFl69ljs%2Bcj5CxWXiCe6OVg6fq95miJaGF8sBkfUWeusmA%2FTVxhf%2BKt%2FfzOeZbNR22bx8Gxf3vXOMU%2By2PC3%2FtLhu9Ys1YMveIpGbXsaH4TbFy%2Fy4CkM27YYG4ENR1Z2zzJP2nY3NcmuWGSvV98oDlJPvPZBVi6sfNNSUrrwPmMvZylE5m78ZHIs%2BhOFH0o%2FV5fypCtnHsUMZCsz55zHG27CINmBxydAG9sdn2hpfG4QPKN7nHaHBW%2Fe34p4yqxke8cZjkerfG%2B9oNjM9p6mWdr4zcNBsBJadnhyOOOwbLneLVEqIrGu1uIbhx0eYKT8D1nscFehxxNPOuPojkdrjmZd%2F3Jx1Dsh0Z0G0akKKzk%2BB5wadlqNlXHweQtpjyMMqWeq0EXZxDTQ0z0DxT2JkYY5jHt5W66dwoQL2lCIqxNGOEDHHTsjDa%2FQH1GbKK5W1dbsLl1kRiLBDAwCR%2FafW4RfDCAz3BIF%2BwqMdUg71QglN%2BTaxmjIj%2F%2BU4KuZEnewS31J1CJC4E4fa%2Fibsu4MBgejVhECd00e5FwKa06vg9H5HXzz0vxlBfP3PH3ieV975xJGm7SGTs6JTgT2GFTDjNI1ZgBvbjXwofQUID%2FKYBgWjUdDeLI%2FyF5gFLyUUGsVaFv4TKlG5LeRqKIWwmDVzcBzFOQN6AujSeVawkUrZYB5E5o5OlMhOS2GCagyMDwGnVNRMxPguoaxUQYBJAYyrzqSjoNP2yjGLbh9PxQ0Ud7WZe94nN6vtBxq9ojSU6NRitb3WgXkc5SDcwiDHEsMUUqSoi1qw2JU%2FuJzHYTHHnsfym3CvJ0unGXisoz4Tp4NLFQLc%2Bn5RPR2JwxX79HUeumJHMHgSjnGKLmzKPhtNDpDq31mUb74NASlwbev1FpTUZ3NR%2BtDYlw5NIxhPaYOVEZNsdwGB9dtqb2vylgwhgajfV2mNLH0%2FCfXCwIIzAAikvYdFauXWmCqm3I9IYlH3nH37dnjzIdj7iJQEs%2B%2B4vw4BXXQgjH0HrqIxNPUJF5yPee%2BFEcxTJsE38JC8F9Qm9RM%2FmcZ1HkSOqoc2w06GomrhynwvQMsuAse3w%2BUT0NVA9Jj9DDeIFQj52iupnNnB1H2xsMR5zUu87X9t2p514hKV6L0Hb4fMppHWaBN80aTaY%2BoDhoSwiYoYSYFMHbWX%2FOLdsA3os79YKKnOKjxKU7eL9irO0fUSRo0Wx0YILlxwIHPObXpHFFHSzBbZXr6iBykp9TxLW%2BLPSPqZhUyRSUgis93QFTm95sjREsOZthv1qnclpsNYd7aoPCZL1XkJa0guQXByt0HqNOCuDSq5QP5OYLdObo90DtrpRYXnrGxJ4YppxjnwbvtefFKBimUuHgKaPwX2ktuod3XOW3IoXMgKmeIJ2y%2FjFctHHTUVX5oa43j%2FGC8ssFLo3YU445rSFDaJsyb79rX%2FheOC6mYLrLxqkX1JvRK5MNrFQSh3ZIUxhtUbJo%2BdR4Ljwp39a6y48r1qoPTLYn7tSV2FlrgYO3Y2AG3GRUo7tfnRLQYTxvZxd6kUB7Cbg8hhiHcdOCS7eDrQvsnKvh1zChCYD4%2BVoQDm%2BmT9mROAiKjiIqnck1FPMTI9ntqcf0mE6goAPZrq5UdNMDbfGA6eNAcUbO5%2FrfcvMpOVF%2FTIto07gbkK3bDp2uee5e23zruW0T462taLI%2B%2Bl87nVJ2LL4ujaZka%2BTaGCzy%2F3M9Nv2y5LeN3UusnT15x7H7GSo8iAtXr0MpvRHIw3sVMoZSFw3QBWdNOP9lYVlFdlWtkoPxg41Jua1TlGvrZiPWGcRSkZPcPR6gDzr0e00tISd0ZaapNyzxTe3lSvDmM28CHkLnDJP3cKcM4cmAHXwRO%2FLWpql%2BvPgH4CFC4fh%2FhY8M9mZUwJOSEzl8peDioFnRITFLQVbgKnMmWNTZsW5U%2Fal5mhjO46V37bdthncaunh%2F%2FfDiyO1Ushm7r%2BJVIsfcb%2BpCyN9V445bhoG8pXkuzXwxus7256ejUowLwQ5E87hHoPNrEib2ns7%2F0wglHsWtqvw%2B7v%2BxBh%2BFIRgd%2Bx9qpvwEUyynCNoTyBmsMb9U5jmK76DOzyagMZ7PSF7x9%2FGDXipX9i3kH2eI3u9ZEQ9W9X0%2F3JpNy48hIX7L3bEAOn4AzG1Z73n%2BoXoMwmj0StPclmU%2F4j7p%2FSQiHDusincMAAAAASUVORK5CYII%3D%3Bdashed%3D1%3BdashPattern%3D1%201%3BstrokeWidth%3D3%3BimageBorder%3D%2382b366%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%221010%22%20width%3D%2240%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%227%22%20value%3D%22%22%20style%3D%22shape%3Dimage%3BverticalLabelPosition%3Dbottom%3BlabelBackgroundColor%3Ddefault%3BverticalAlign%3Dtop%3Baspect%3Dfixed%3BimageAspect%3D0%3Bimage%3Ddata%3Aimage%2Fpng%2CiVBORw0KGgoAAAANSUhEUgAAAHcAAAB3CAMAAAAO5y%2B4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABjUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZodN4AAAAhdFJOUwAQQGiAj7%2BfeBhYl%2B%2F%2FYCDX36cw91DPCEjnxyhwhzi3r%2FREeC8AAAAJcEhZcwAAFxEAABcRAcom8z8AAAcgSURBVGhDrZvZlqowEEUBEQdoFUVx1v%2F%2FyruY9NSpShiu%2B81OTKi5EuwgGE0YzeJ50rGIl9GKp%2Fya1TpNsj%2BDZLHZ8uQfEa7THW8nyBeb3wu%2B3vM2Jskm5G%2F%2BB4fUVK5JsT%2Fy1ycSJbx2D%2FmGl5jA8cTLDiCflbzOOM5Tdq24%2FI%2FMq2HOZHO98XJDuQ%2F3JpPHJGXfrrzOaC5PXrSftVvYPHnMoo51%2FPKkkyUv20O54BVaro8zzw2C4Ll8FTyzIRmVwm6mCFl69ljs%2Bcj5CxWXiCe6OVg6fq95miJaGF8sBkfUWeusmA%2FTVxhf%2BKt%2FfzOeZbNR22bx8Gxf3vXOMU%2By2PC3%2FtLhu9Ys1YMveIpGbXsaH4TbFy%2Fy4CkM27YYG4ENR1Z2zzJP2nY3NcmuWGSvV98oDlJPvPZBVi6sfNNSUrrwPmMvZylE5m78ZHIs%2BhOFH0o%2FV5fypCtnHsUMZCsz55zHG27CINmBxydAG9sdn2hpfG4QPKN7nHaHBW%2Fe34p4yqxke8cZjkerfG%2B9oNjM9p6mWdr4zcNBsBJadnhyOOOwbLneLVEqIrGu1uIbhx0eYKT8D1nscFehxxNPOuPojkdrjmZd%2F3Jx1Dsh0Z0G0akKKzk%2BB5wadlqNlXHweQtpjyMMqWeq0EXZxDTQ0z0DxT2JkYY5jHt5W66dwoQL2lCIqxNGOEDHHTsjDa%2FQH1GbKK5W1dbsLl1kRiLBDAwCR%2FafW4RfDCAz3BIF%2BwqMdUg71QglN%2BTaxmjIj%2F%2BU4KuZEnewS31J1CJC4E4fa%2Fibsu4MBgejVhECd00e5FwKa06vg9H5HXzz0vxlBfP3PH3ieV975xJGm7SGTs6JTgT2GFTDjNI1ZgBvbjXwofQUID%2FKYBgWjUdDeLI%2FyF5gFLyUUGsVaFv4TKlG5LeRqKIWwmDVzcBzFOQN6AujSeVawkUrZYB5E5o5OlMhOS2GCagyMDwGnVNRMxPguoaxUQYBJAYyrzqSjoNP2yjGLbh9PxQ0Ud7WZe94nN6vtBxq9ojSU6NRitb3WgXkc5SDcwiDHEsMUUqSoi1qw2JU%2FuJzHYTHHnsfym3CvJ0unGXisoz4Tp4NLFQLc%2Bn5RPR2JwxX79HUeumJHMHgSjnGKLmzKPhtNDpDq31mUb74NASlwbev1FpTUZ3NR%2BtDYlw5NIxhPaYOVEZNsdwGB9dtqb2vylgwhgajfV2mNLH0%2FCfXCwIIzAAikvYdFauXWmCqm3I9IYlH3nH37dnjzIdj7iJQEs%2B%2B4vw4BXXQgjH0HrqIxNPUJF5yPee%2BFEcxTJsE38JC8F9Qm9RM%2FmcZ1HkSOqoc2w06GomrhynwvQMsuAse3w%2BUT0NVA9Jj9DDeIFQj52iupnNnB1H2xsMR5zUu87X9t2p514hKV6L0Hb4fMppHWaBN80aTaY%2BoDhoSwiYoYSYFMHbWX%2FOLdsA3os79YKKnOKjxKU7eL9irO0fUSRo0Wx0YILlxwIHPObXpHFFHSzBbZXr6iBykp9TxLW%2BLPSPqZhUyRSUgis93QFTm95sjREsOZthv1qnclpsNYd7aoPCZL1XkJa0guQXByt0HqNOCuDSq5QP5OYLdObo90DtrpRYXnrGxJ4YppxjnwbvtefFKBimUuHgKaPwX2ktuod3XOW3IoXMgKmeIJ2y%2FjFctHHTUVX5oa43j%2FGC8ssFLo3YU445rSFDaJsyb79rX%2FheOC6mYLrLxqkX1JvRK5MNrFQSh3ZIUxhtUbJo%2BdR4Ljwp39a6y48r1qoPTLYn7tSV2FlrgYO3Y2AG3GRUo7tfnRLQYTxvZxd6kUB7Cbg8hhiHcdOCS7eDrQvsnKvh1zChCYD4%2BVoQDm%2BmT9mROAiKjiIqnck1FPMTI9ntqcf0mE6goAPZrq5UdNMDbfGA6eNAcUbO5%2FrfcvMpOVF%2FTIto07gbkK3bDp2uee5e23zruW0T462taLI%2B%2Bl87nVJ2LL4ujaZka%2BTaGCzy%2F3M9Nv2y5LeN3UusnT15x7H7GSo8iAtXr0MpvRHIw3sVMoZSFw3QBWdNOP9lYVlFdlWtkoPxg41Jua1TlGvrZiPWGcRSkZPcPR6gDzr0e00tISd0ZaapNyzxTe3lSvDmM28CHkLnDJP3cKcM4cmAHXwRO%2FLWpql%2BvPgH4CFC4fh%2FhY8M9mZUwJOSEzl8peDioFnRITFLQVbgKnMmWNTZsW5U%2Fal5mhjO46V37bdthncaunh%2F%2FfDiyO1Ushm7r%2BJVIsfcb%2BpCyN9V445bhoG8pXkuzXwxus7256ejUowLwQ5E87hHoPNrEib2ns7%2F0wglHsWtqvw%2B7v%2BxBh%2BFIRgd%2Bx9qpvwEUyynCNoTyBmsMb9U5jmK76DOzyagMZ7PSF7x9%2FGDXipX9i3kH2eI3u9ZEQ9W9X0%2F3JpNy48hIX7L3bEAOn4AzG1Z73n%2BoXoMwmj0StPclmU%2F4j7p%2FSQiHDusincMAAAAASUVORK5CYII%3D%3BimageBackground%3Dnone%3BimageBorder%3D%236c8ebf%3Bdashed%3D1%3BdashPattern%3D1%201%3BstrokeWidth%3D3%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22640%22%20y%3D%22910%22%20width%3D%2240%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%228%22%20style%3D%22edgeStyle%3DorthogonalEdgeStyle%3Brounded%3D0%3BorthogonalLoop%3D1%3BjettySize%3Dauto%3Bhtml%3D1%3BexitX%3D1%3BexitY%3D1%3BexitDx%3D0%3BexitDy%3D0%3BentryX%3D0%3BentryY%3D0.5%3BentryDx%3D0%3BentryDy%3D0%3BfillColor%3D%23dae8fc%3BstrokeColor%3D%236c8ebf%3B%22%20edge%3D%221%22%20source%3D%229%22%20target%3D%2214%22%20parent%3D%221%22%3E%3CmxGeometry%20relative%3D%221%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%229%22%20value%3D%22Universe%201%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23dae8fc%3BstrokeColor%3D%236c8ebf%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22700%22%20y%3D%22839.17%22%20width%3D%2260%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2210%22%20style%3D%22edgeStyle%3DorthogonalEdgeStyle%3Brounded%3D0%3BorthogonalLoop%3D1%3BjettySize%3Dauto%3Bhtml%3D1%3BexitX%3D1%3BexitY%3D1%3BexitDx%3D0%3BexitDy%3D0%3BentryX%3D0%3BentryY%3D0.5%3BentryDx%3D0%3BentryDy%3D0%3BfillColor%3D%23f8cecc%3BstrokeColor%3D%23b85450%3B%22%20edge%3D%221%22%20source%3D%2211%22%20target%3D%2215%22%20parent%3D%221%22%3E%3CmxGeometry%20relative%3D%221%22%20as%3D%22geometry%22%3E%3CArray%20as%3D%22points%22%3E%3CmxPoint%20x%3D%22830%22%20y%3D%22980%22%2F%3E%3C%2FArray%3E%3C%2FmxGeometry%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2211%22%20value%3D%22Universe%202%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23f8cecc%3BstrokeColor%3D%23b85450%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22770%22%20y%3D%22839.4599999999999%22%20width%3D%2260%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2212%22%20style%3D%22edgeStyle%3DorthogonalEdgeStyle%3Brounded%3D0%3BorthogonalLoop%3D1%3BjettySize%3Dauto%3Bhtml%3D1%3BexitX%3D1%3BexitY%3D1%3BexitDx%3D0%3BexitDy%3D0%3BentryX%3D0%3BentryY%3D0.5%3BentryDx%3D0%3BentryDy%3D0%3BfillColor%3D%23d5e8d4%3BstrokeColor%3D%2382b366%3B%22%20edge%3D%221%22%20source%3D%2213%22%20target%3D%2216%22%20parent%3D%221%22%3E%3CmxGeometry%20relative%3D%221%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2213%22%20value%3D%22Universe%203%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23d5e8d4%3BstrokeColor%3D%2382b366%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22839%22%20y%3D%22839.7499999999999%22%20width%3D%2260%22%20height%3D%2240.25%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2214%22%20value%3D%22DMX%20packet%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23dae8fc%3BstrokeColor%3D%236c8ebf%3Bdashed%3D1%3BdashPattern%3D1%201%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22780%22%20y%3D%22920%22%20width%3D%2290%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2215%22%20value%3D%22DMX%20packet%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23f8cecc%3BstrokeColor%3D%23b85450%3Bdashed%3D1%3BdashPattern%3D1%201%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22850%22%20y%3D%22970%22%20width%3D%2290%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2216%22%20value%3D%22DMX%20packet%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3BfillColor%3D%23d5e8d4%3BstrokeColor%3D%2382b366%3Bdashed%3D1%3BdashPattern%3D1%201%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22920%22%20y%3D%221020%22%20width%3D%2290%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3C%2Froot%3E%3C%2FmxGraphModel%3E
The DMX data coming from the console will directly go to the DMX outputs.
Notes
- The 'sync' principle improves on the issue of syncing DMX outputs, but it is not an 'accurate' sub-microsecond protocol, since no form of PTP (Precision Time Protocol) is used.
- LumiNode only supports receiving sync packets for use by DMX outputs. There are no sync packets being transmitted by the LumiNode or LumiCore.
- ESTA (Entertainment Services & Technology Association) has a detailed video on E1.31 (sACN) universe sync
Related Articles
LumiNode API documentation
In the attached document you can find all the web API commands available for the LumiNode and LumiCore. The API is also available on the device itself by browsing to http://{YOUR_DEVICE_IP}/api/doc To highlight a couple of applications that are ...How to configure LumiNode to work with Robe RoboSpot
In this document we will show how to configure your setup to run the Robe RoboSpot through your existing network infrastructure using the LumiNodes. In this setup we have one LumiNode at the base station side to create the DMX input to the system and ...Pinout for RJ45/Ethercon DMX connectors on Luminex devices
For all Luminex devices using RJ45 (or Ethercon) for DMX connectivity, the pin is in compliance with the ANSI DMX standard E1.11 see the following excerpt from the standard that specifically describe the pinout for RJ45 connectors : The Following ...LumiNode LED indicators
There are various LEDs on the LumiNode. Here is a list of the LEDs, the possible colours, and the meaning of each colour: DMX Port Status Meaning DMX Input Green Blinking: Active input DMX only (output mode) Cyan Blinking: DMX activity DMX + RDM ...Master/Limit explained
This guide is intended to explain users the way Master and Limit works in the Luminode. In order to get to this function you click on the Master/Limit icon when configuring a process engine. This opens the MASTER / LIMIT pop up window First you ...